Quick start - run the application
Starting the server
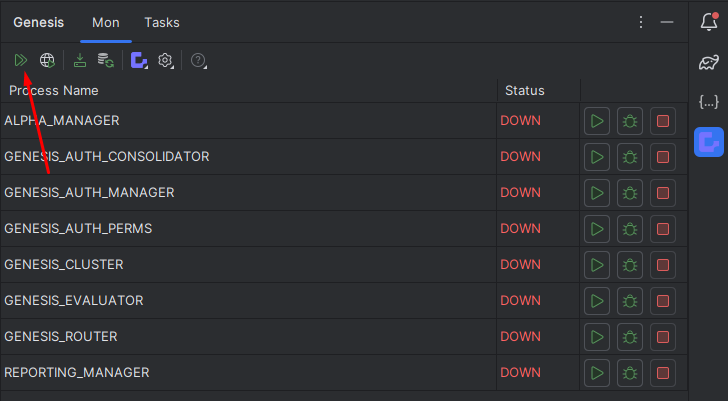
Now we need to start the servers. To do that, click on start server

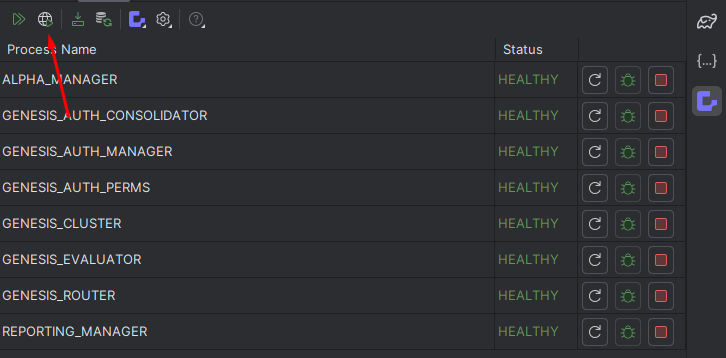
Wait for all the processes to be healthy (it may take a few minutes for the first run).
Accessing the application
Now you are ready to run the application you have created for the front end, click on the Start UI button (this is the small globe) on the toolbar as shown below.

This builds your front-end codebase and starts the webpack webserver in development mode.
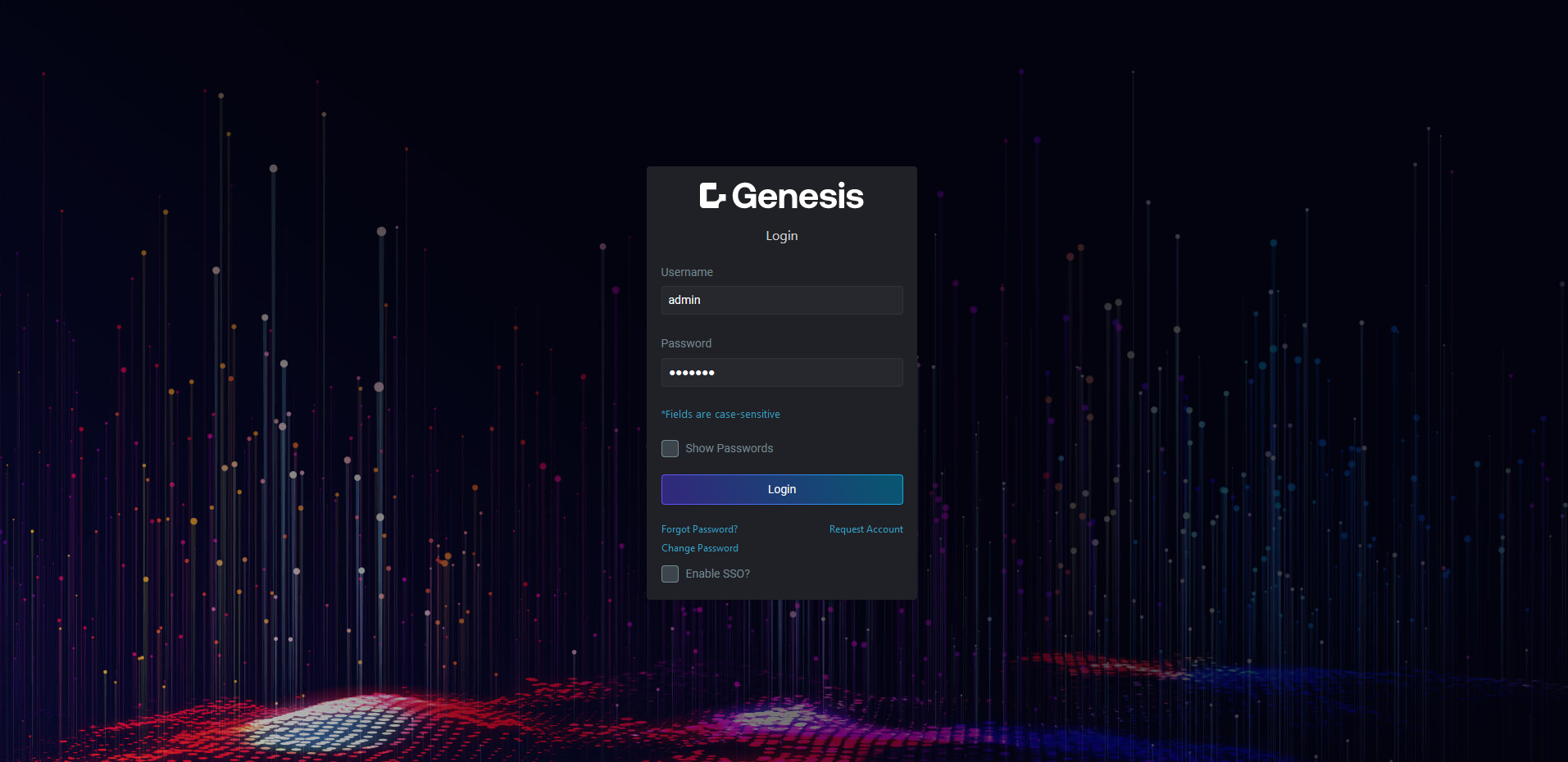
The application will open at http://localhost:6060/login.

Conclusion
That’s it. You have quickly built a very simple application using some fundamental Genesis components. You can see a grid of trades. Try adding a new one. The login details are:
- login name: admin
- password: genesis
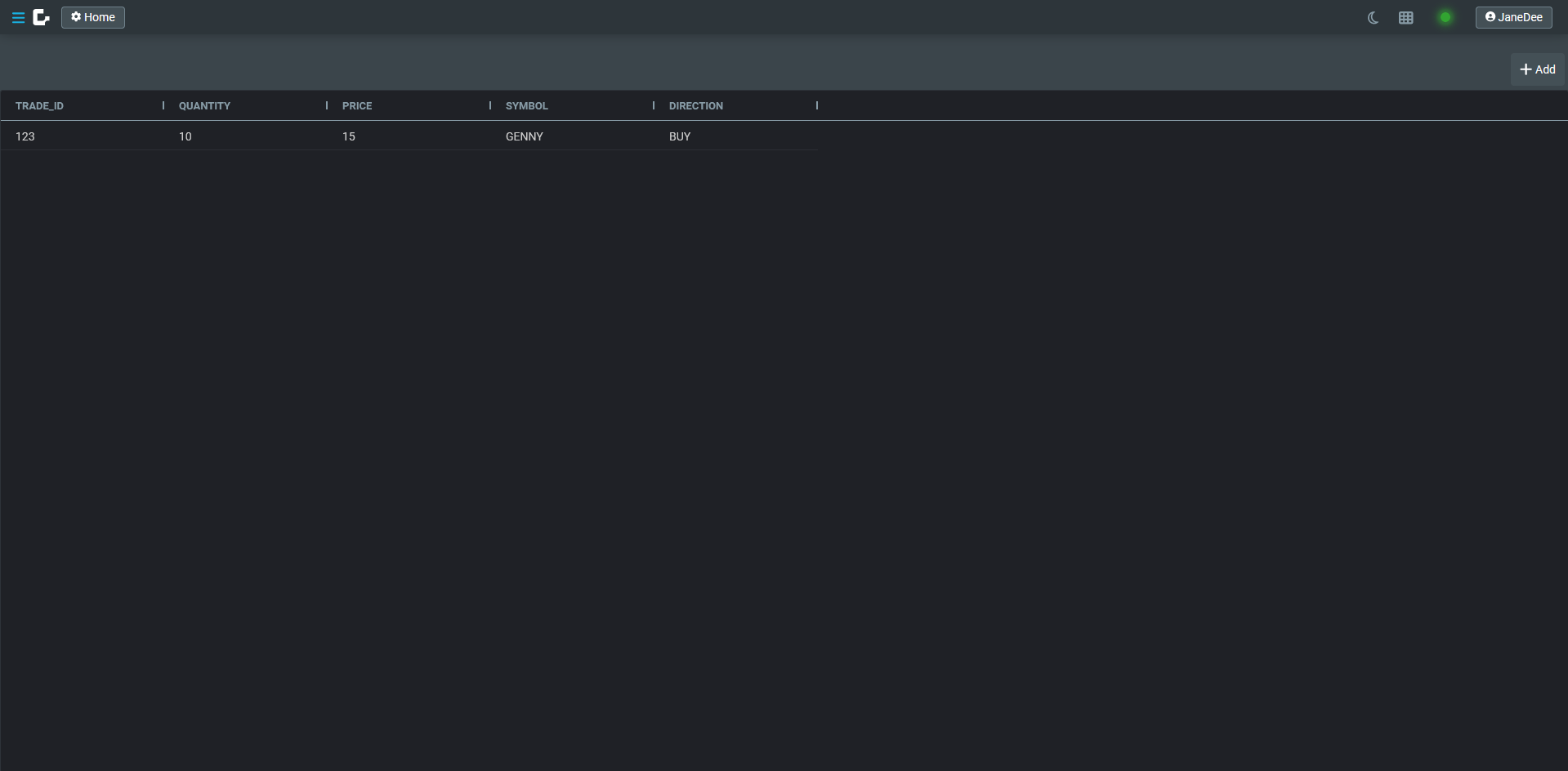
When you have logged in, the screen is empty, but note the ADD button at the top right. You can click on this to add some dummy trade details.
Below, we have added one trade.

There's obviously a lot more to building enterprise-ready applications. However, you now have enough knowledge and experience of the Genesis low-code platform to look at our reference documentation and learn more there.