Angular - Handle events
This section looks at how to handle events emitted by web components in an Angular application. It is worth noting that this is not significantly different from handling events from Angular components themselves.
Configuration
- The base of our application is a standard Angular project. To initialise this, run:
ng new alpha-handle-events
- Install the Genesis Foundation packages. Run this command from your project folder:
npm install --save @genesislcap/alpha-design-system
- Integrate the
flyoutweb component.
This component displays an additional sliding layer on the page. It accepts an attribute named closed. When this attribute is set to false, the layer becomes visible. Notably, the component emits a closed event when the close button is clicked.
- To register the
<alpha-flyout>component, open your src/main.ts file and add the following code:
import CodeBlock from '@theme/CodeBlock'; import Example from '!!raw-loader!/examples/ui/alphaFlyoutImports';
Preparing the Angular component
Now prepare an Angular component to interact with the flyout web component. The Angular component must maintain a boolean variable, responsible for controlling the display of the flyout. This boolean must be bound to the closed attribute of the flyout component.
Your component file /src/app/app.components.ts should look like:
import ExampleFlyout from '!!raw-loader!/examples/ui/angular/flyout.ts';
The component contains the following properties and methods:
-
displayFlyoutis a boolean property that determines the visibility of theflyoutcomponent. It is initialised asfalse, so that theflyoutis not visible initially. -
showFlyout()is a method that sets thedisplayFlyoutproperty totrue. When this method is invoked, theflyoutbecomes visible. This can be triggered by user actions, such as clicking a button. -
hideFlyout()is a method that sets thedisplayFlyoutproperty tofalse. When this method is called, it hides theflyout. This can be used in response to certain events, for example, when a user clicks the 'close' button on theflyout.
These methods provide a simple interface that enables the user to click to view and hide the component.
The component's html (/src/app/app.components.html) should look like this:
import ExampleFlyoutHtml from '!!raw-loader!/examples/ui/angular/flyout.html';
Here is a breakdown of the template's structure and functionality:
-
Show flyout button:
<button (click)="showFlyout()">show Flyout</button>- This is a button element. When clicked, it triggers the
showFlyout()method. This method sets thedisplayFlyoutproperty totrue, making thealpha-flyoutvisible.
- This is a button element. When clicked, it triggers the
-
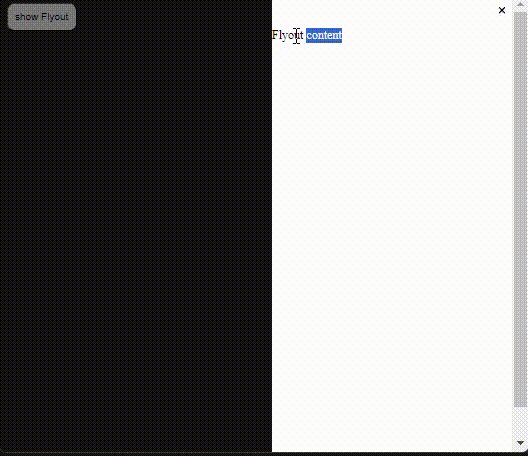
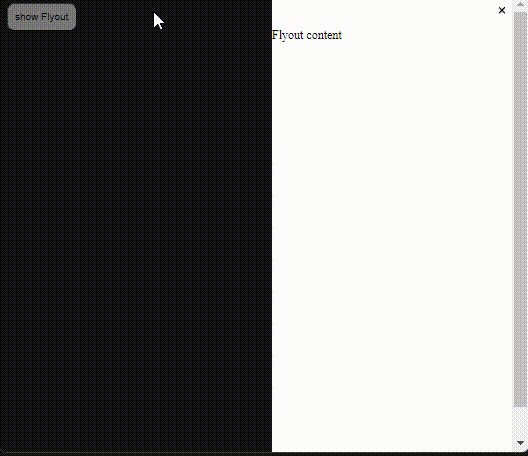
alpha-flyout component:
<alpha-flyout
position="right"
(closed)="hideFlyout()"
[closed]="!displayFlyout"
>
Flyout content
</alpha-flyout>- The
alpha-flyoutcomponent is a custom web component responsible for displaying additional content in a flyout panel. position="right": this attribute sets the position of the flyout. In this case, the flyout is positioned to the right.(closed)="hideFlyout()"is an event binding that listens for theclosedevent emitted by thealpha-flyout. When this event occurs (typically when the user clicks a close button within the flyout), thehideFlyout()method is invoked, settingdisplayFlyouttofalseand hiding the flyout.[closed]="!displayFlyout"is a property binding that binds theclosedproperty of thealpha-flyoutto the negation of thedisplayFlyoutproperty in the component class. This ensures that the flyout's visibility is controlled by thedisplayFlyoutproperty.
- The
The structure of this template enables the Angular component and the alpha-flyout web component to interact. This is completely hidden from the user, who can simply click to view or hide the additional content on demand.
Replace the contents of the app/app.component.css file with this:
.content {
background: #222;
color: #FFFFFF;
height: 100vh;
}
button {
padding: 10px;
border-radius: 10px;
margin: 10px;
}
alpha-flyout {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
}
alpha-flyout::part(flyout) {
width: 40%;
min-width: 320px;
padding: 0;
}
alpha-flyout::part(content) {
height: 100%;
}
Changing the look
For a better look, you can change the body in the file src/index.html to:
<body style="padding:0;margin:0;">
Running the app
Now let's run our app in dev mode with:
ng serve --open
Congratulations!
🎉 Congratulations on successfully integrating and handling events with a web component from Foundation UI in your Angular application! 🎉