Web tooling - Genesis UI Generator
The Genesis UI Generator is a Visual Studio Code extension designed to enhance the development experience on the Genesis low-code platform. It provides a suite of features aimed at boosting developer productivity and efficiency.
Installation
-
To install, visit Genesis UI Generator on Visual Studio Marketplace. Click on Install or search for Genesis UI Generator in the extensions panel within VS Code.
-
After installing the extension, the Genesis icon will be visible in your VS Code side panel.
Requirements
- Visual Studio Code version 1.88.0 or greater.
- Install the webreflection.literally-html extension for syntax highlighting and IntelliSense for HTML inside JavaScript- and TypeScript-tagged template strings.
Configuration
- Open your Genesis project (root folder) in VS Code before starting to use the extension features.
- Ensure that the source folder path (src) is correctly configured in the VS Code extension's settings.
If the folder path is not found, the Setup Genesis View button will be displayed:
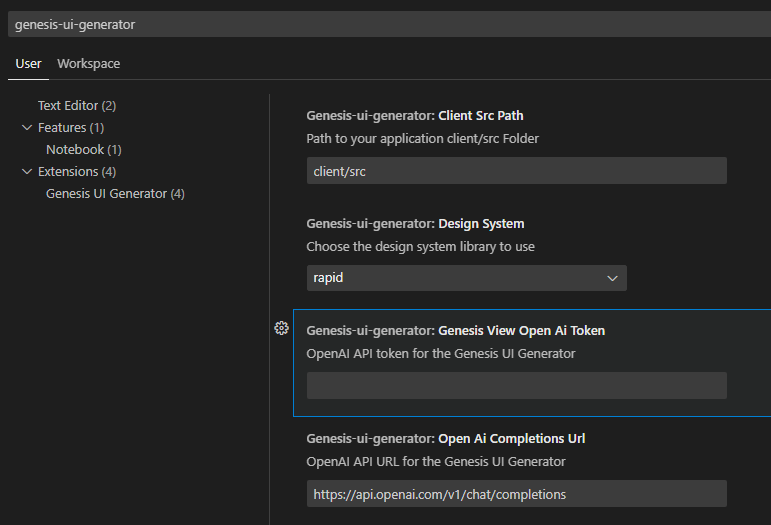
Click on the button to open the extension settings screen. Configure the OpenAI key and folder path in the VS Code extension's settings to use Genesis View.

Features
-
Genesis View uses generative AI to create code from a screenshot or mock-up UI. It generates all necessary files for deploying the new UI within an existing application, implementing design system colors, fonts, and other visual elements identified from the screenshot.
-
File Management simplifies the creation of new
routes,components,grid components, and other Genesis platform features. You can quickly generate files in accordance with the Genesis platform's guidelines. -
Genesis Design System Configurator assists you in defining colours, fonts, sizes, margins, paddings, and other visual aspects of a UI implementation using the Genesis design system. This ensures consistent and cohesive visual styles across the application.
-
Code Snippets provides an extensive catalogue of TypeScript and HTML code snippets for common Genesis web components, plus boilerplate code.
-
HTML Catalog provides a comprehensive catalogue of Genesis web components, making it easy for you to find and use components. You can click on components in the catalogue to insert them directly into the VS Code editor.
Ensure you install literally-html to enable the proper functionality of snippets and items from the HTML catalogue.
Using Genesis UI Generator
Once you have completed the configuration, you are ready to start using the Genesis UI Generator features.
Genesis View
You need to start with an image of the design you want to create (.png, .jpg).
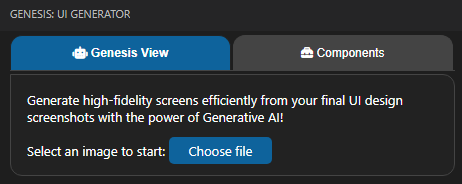
- Select an image (.png, .jpg):

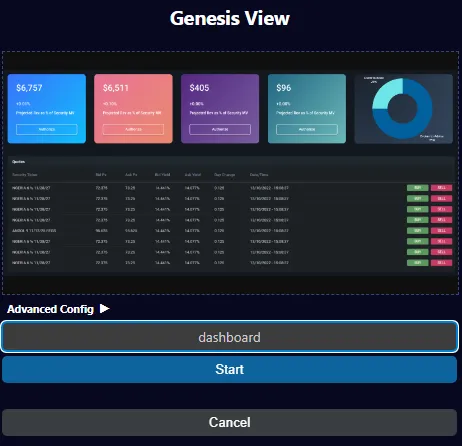
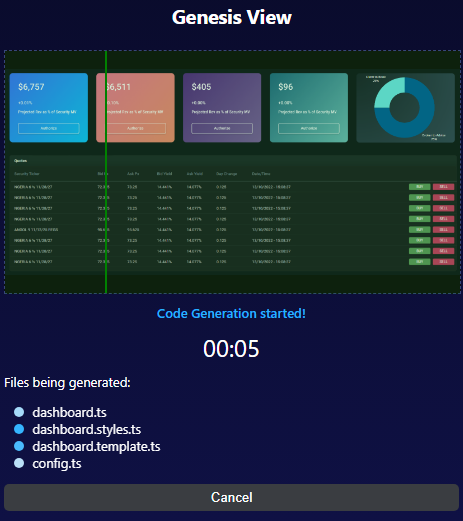
This displays the image in a new UI dedicated to Genesis View:

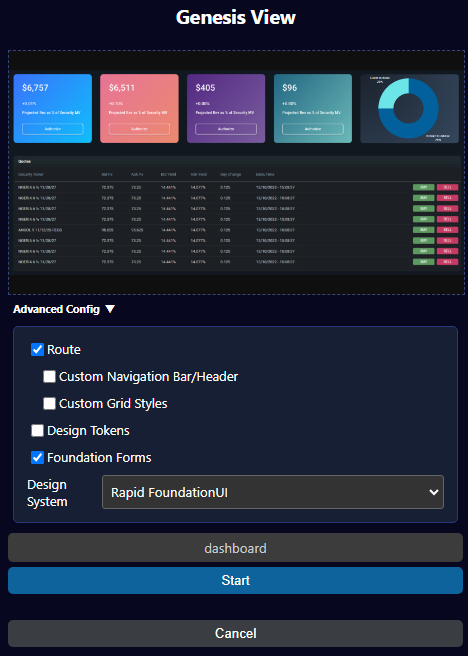
- Open advanced options to configure your generation:

- Route creates a new route component with all files (ts, template, styles) for the new custom UI.
- Navigation bar/header generates header or navigation bar HTML components.
- Custom Grid Styles generates a custom colours and style file for grids in your Genesis application.
- Design Tokens generates or replaces the design-tokens.json file, managing the colours and theme of your entire application.
- When you have completed the configuration, click on Start to begin generating the UI.

This triggers the process of generating the UI.
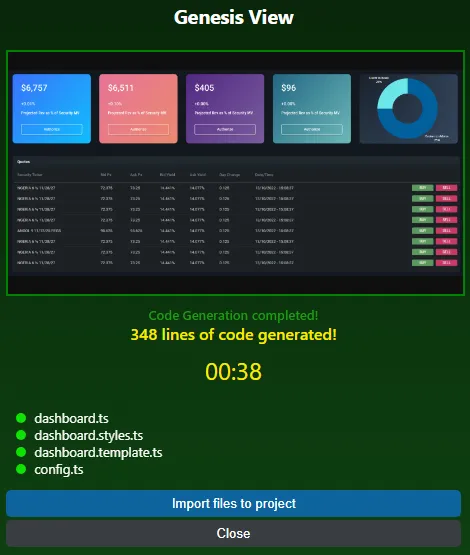
- When the Generation Complete screen is displayed, you can choose to import the generated files into your project or close them without importing.

That's it! You've created a new UI page in just a few minutes!
Genesis Routes/Files Creation Helper
-
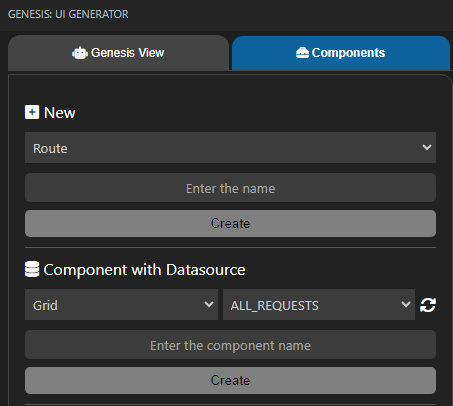
Create new routes (a new folder with a new route component), new components, and new grid components.
-
Define your component name, then click on the type of component you want to create. The component and all necessary files will be created automatically in the correct folder.

- New Route: routes/component-name/
- New Component: components/component-name/
- New Grid Component: components/grid-component-name/
Genesis Design System Configurator
To start the Genesis Design System Configurator, click on the Genesis Design System Config button.
This starts a terminal process that runs the Genesis Design System Configurator. A new VS Code file will open with the Design System Configurator inside it. If this doesn't appear the first time, click on Reload DSConfig.
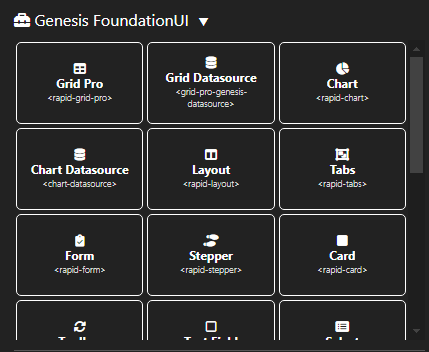
HTML Catalog
Within Genesis UI Generator, you'll find a section of buttons displaying the Genesis HTML components catalogue.

To add a component, place your cursor inside the HTML code editor and click on the required Genesis component. This inserts the snippet code into your HTML code.
Snippets
Genesis UI Generator includes Genesis HTML and TypeScript snippets.
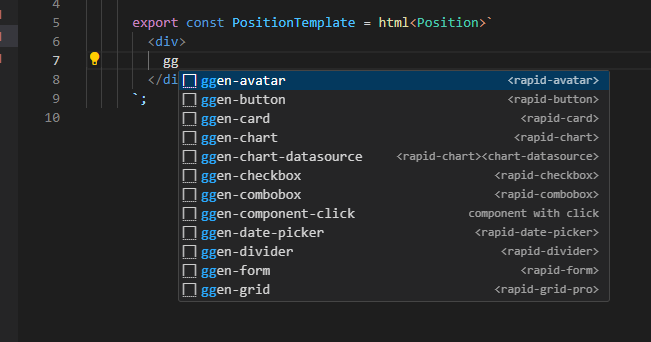
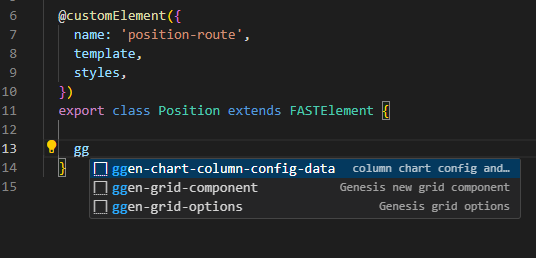
Simply type gg inside the code editor to display the snippets list:
-
Snippets for HTML

-
Snippets for TypeScript

Type gg followed by the first letters of the component you are looking for to filter the list. For example, to add a Genesis layout, type ggla and ggen_layout will be selected.
Documentation
Within the extension, you can also find links to Genesis documentation and Genesis Playground.
Enjoy!