Foundation Forms - validation
You can apply simple or more complex validation logic to foundation forms in a number of ways.
Required fields - front end
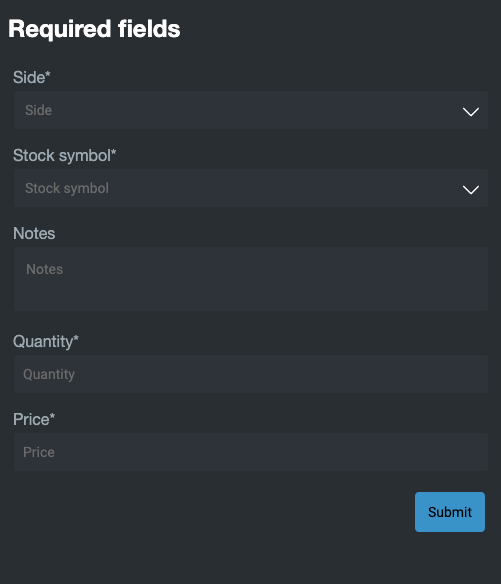
To make a field required, include the field name in the json schema required property.
This example extends our previous example schema with the required fields.
const requiredFieldsJsonSchema: JSONSchema7 = {
...singleColumnJsonSchema,
required: [ 'side', 'stockSymbol', 'quantity', 'price']
}
If you focus and blur, or try submitting the form with the fields not filled, you will see the relevant error messages.
For all required fields, the form label will be appended with a * to indicate to the user that it is required.

Required fields - auto-generated schema from the back end
If you are using the reseourceName property on your form, this uses the generated json schema from the corresponding type.
Using the EVENT_COUNTERPARTY_INSERT event endpoint, your template looks like this (e.g. just passing the event name).
<foundation-form resourceName="EVENT_COUNTERPARTY_INSERT">
</foundation-form>
This is based on the model defined in your tables and event handler files. The notNull() fields will be required in the form.
eventHandler<Counterparty>("COUNTERPARTY_INSERT", transactional = true) {
onCommit { event ->
val details = event.details
entityDb.insert(details)
ack()
}
}
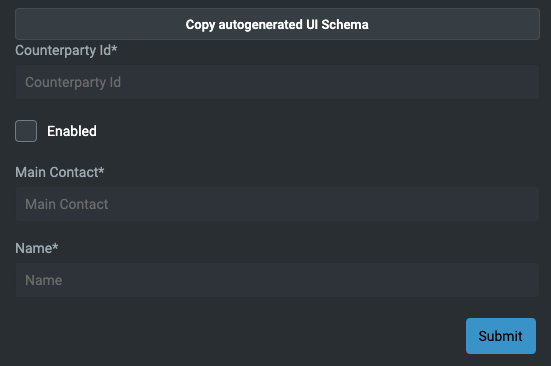
You will see an autogenerated form. Remember, you can override the appearance using the uiSchema attribute on the foundation-form element.
...
table(name = "COUNTERPARTY", id = 11_001) {
field("COUNTERPARTY_ID", INT).notNull()
field("ENABLED", BOOLEAN).default(false).notNull()
field("MAIN_CONTACT", STRING).notNull()
field("NAME", STRING).notNull()
primaryKey("COUNTERPARTY_ID")
}
...

Min Length, Max Length
A common requirement in a form field is to have a minimum or maximum number of characters, or a min or max value. This is easily achieved using the json schema.
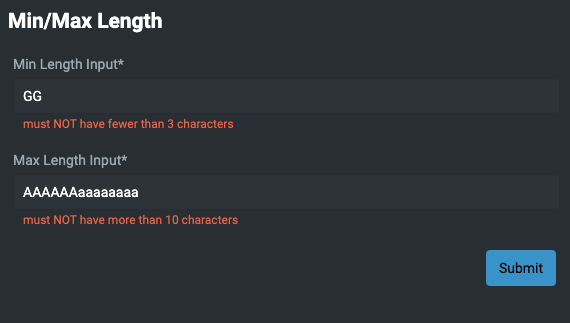
Specify the minLength or maxLength property for the individual schema element; here is an example:
export const validationMinMaxLengthJsonSchema: JSONSchema7 = {
properties: {
minLengthInput: {
type: 'string',
minLength: 3,
},
maxLengthInput: {
type: 'string',
maxLength: 10,
}
},
required: [ 'minLengthInput', 'maxLengthInput']
}
The result is that your form will validate the number of characters.

Min Value, Max Value
Another common requirement in a form field is to have a minimum or maximum value. Again, this is easily achieved using the json schema.
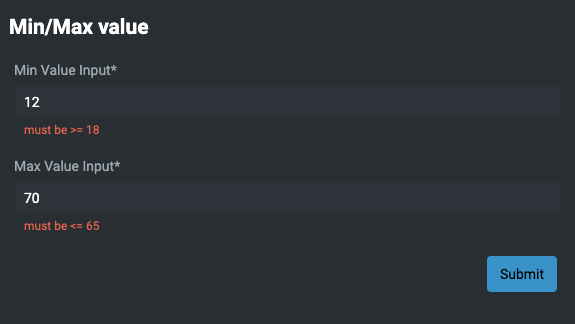
Specify the minimum or maximum property for the individual schema element; here is an example:
export const validationMinMaxValueJsonSchema: JSONSchema7 = {
properties: {
minValueInput: {
type: 'number',
minimum: 18,
},
maxValueInput: {
type: 'number',
maximum: 65,
}
},
required: [ 'minValueInput', 'maxValueInput']
}
The form will show any errors if you try to submit or blur an element.

Pattern validation
You can validate the input of your field using regex to ensure the user enters a certain pattern of characters.
A common use case for this is validating phone number or email input data.
export const validationPatternJsonSchema: JSONSchema7 = {
type: 'object',
properties: {
phoneNumber: {
type: 'string',
pattern: '^[\\+]?[(]?[0-9]{3}[)]?[-\\s\\.]?[0-9]{3}[-\\s\\.]?[0-9]{4,6}$',
description: 'kotlin.String',
},
email: {
type: 'string',
pattern: '[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$',
description: 'kotlin.String',
}
},
required: ['phoneNumber']
}
export const validationPatternUiSchema: UiSchema = {
type: 'VerticalLayout',
elements: [
{
type: 'Control',
scope: '#/properties/phoneNumber'
},
{
type: 'Control',
scope: '#/properties/email'
}
],
}
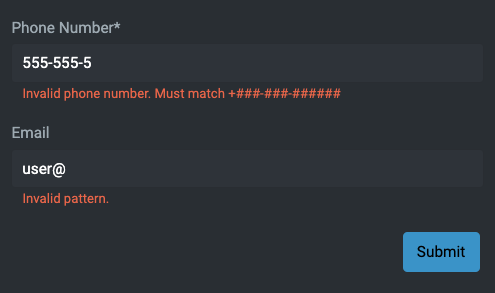
Here is the result with invalid input data:

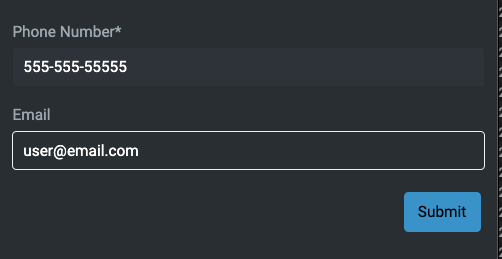
And here is the result With valid input data:

Full source code at Validation
License
Note: this project provides front-end dependencies and uses licensed components listed in the next section; thus, licenses for those components are required during development. Contact Genesis Global for more details.
Licensed components
Genesis low-code platform