Simplified Project Structure
How to create a project
To create a new project with the Simplified structure, use genx with the blank-app-seed.
npx -y @genesislcap/genx@latest init <app-name>
There is a different procedure if you want to migrate a project from the Legacy structure.
Comparison to legacy structure
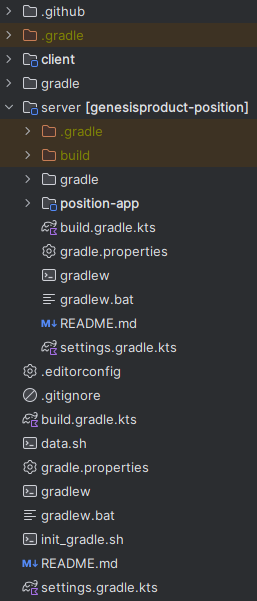
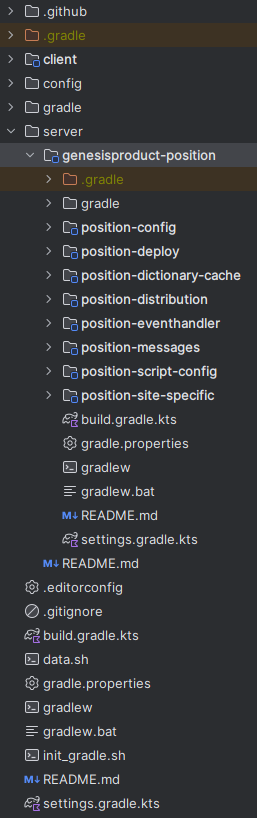
Below is a side-by-side comparison of an example project between the Legacy and Simplified structures. For now, we shall focus on the server part of the project.
| Simplified Structure | Legacy Structure |
|---|---|
 |  |
Now let's break down and see exactly where you put your files in the Simplified structure compared to the Legacy structure. For this example, let’s take our product named "position".
| Legacy | Simplified | |
|---|---|---|
| Project config files | position-config/src/main/resources/cfg/ | position-app/src/main/genesis/cfg/ |
| Project script files | position-script-config/src/main/resources/cfg/ | position-app/src/main/genesis/scripts/ |
| Site-specific config files | position-site-specific/src/main/resources/cfg/ | position-app/src/main/genesis/cfg/ |
| Site-specific script files | position-site-specific/src/main/resources/scripts/ | position-app/src/main/genesis/scripts/ |
| Other site-specific files | position-site-specific/src/main/resources/ | position-app/src/main/genesis/ |
As you will see from above, all config and script files are contained in the folder position-app/src/main/genesis.
Where did the other modules go?
In the Simplified structure, some modules have been removed completely. Others are now managed by the Settings plugin. We call these "internal modules".
The internal modules are located in the root project’s (server) build folder build/internal-modules. Do not amend the files inside those modules.
| Module name | Where has it gone? |
|---|---|
| -dictionary-cache | Hidden internal module. Contains generated code. |
| -distribution | Removed. The project’s distribution file will be located in the root project’s (server) build folder, server/build/distributions. |
| -site-specific | Removed. Application projects will have a site-specific distribution file created, which will be located in the root project's (server) build folder, server/build/distributions. Non-project config and script files will be included in the distribution. All folders and files in the main module's src/main/genesis folder, (except cfg and scripts) will also be included. |
| -eventhandler | Removed. |
| -messages | Removed. |
| -config | Removed. A -config.jar will be built from the main module and will contain your project's config and script files. It will be in the main module build/libs folder. |
| -script-config | Removed. |
| -deploy | Removed. The deploy plugin can optionally be enabled on the main module. |
Migrating from the Legacy structure
Below are the steps required to migrate from the Legacy structure to the Simplified structure.
- Add Settings plugin.
- Remove any of the plugins that will be added automatically by the Settings plugin from your root project's build.gradle.kts and settings.gradle.kts files.
- Remove the dependency on genesis-bom in your root project's build.gradle.kts file.
- Create your main module and include it in your root project's settings.gradle.kts file.
- Move the following files:
| From | To |
|---|---|
| {productName}-config/src/main/resources/cfg/ | {mainModule}/src/main/genesis/cfg/ |
| {productName}-script-config/src/main/resources/cfg/ | {mainModule}/src/main/genesis/scripts/ |
| {productName}-site-specific/src/main/resources/cfg/ | {mainModule}/src/main/genesis/cfg/ |
| {productName}-site-specific/src/main/resources/scripts/ | {mainModule}/src/main/genesis/scripts/ |
| All other {productName}-site-specific files | {mainModule}/src/main/genesis (see here for more details) |
- Delete the following modules and delete them from the root project's settings.gradle.kts:
- {productName}-dictionary-cache
- {productName}-deploy
- {productName}-distribution
- {productName}-config
- {productName}-script-config
- {productName}-site-specific (if present)
- Set the project type
- Add any PBC project dependencies.
Adding new modules to a simple project
Although now it is possible to have all your application code in a single module, you might still want to extract parts of the code for easier maintenance.
To add a new module:
- Create a sub-directory in the /server directory.
- Add source directories as required (/main/java, src/main/kotlin, /src/main/resources)
- Create a build.gradle.kts file:
dependencies {
}
description = "myapp-newmodule"
- Add any required dependencies for this module inside the dependencies block in the file above. If you want to depend on the code that is generated from your main app module, add the following:
dependencies {
genesisGeneratedCode(withTestDependency = true)
}
- Add an
includefor the new module in /server/settings.gradle.kts:
include("myapp-newmodule")